Skill-set sections in websites help you showcase your skills in a creative way. An attractive and well-thought-out skill section on a website creates a lasting impression on the visitor and can increase conversions for portfolio or service websites. Skill sets section for websites can be expressed either in the form of percentage or simple horizontal bars.
Here, we have showcased some of our best skill-set sections for websites with HTML, CSS, and JS code. The skill bars also have various interesting animations added to them, which will magnify the user appeal. With these ready-to-use widgets for various sections, you can get started on building your website instantly.



This skill widget makes use of circular charts to present one’s expertise in percentage. The circular charts have been created using the ProgressCircle plugin for jQuery. The fill percentage and color scheme of the chart is dependent on the skill percentage value.
View Code
HTML
CSS
JS
Responsive CSS
Output
Lorem ipsum dolor sit amet
Sit amet massa vitae tortor condimentum lacinia quis vel eros. Est ullamcorper eget nulla facilisi etiam dignissim diam quis enim.
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adip iscing elit,
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adip iscing elit,
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adip iscing elit,
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adip iscing elit,
.circular_progress * {
font-family: Nunito, sans-serif;
}
.circular_progress .text-blk {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
line-height: 25px;
}
.circular_progress .responsive-cell-block {
min-height: 75px;
}
.circular_progress .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
display: flex;
flex-wrap: wrap;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
justify-content: space-evenly;
}
.circular_progress .responsive-container-block.container {
max-width: 1200px;
margin-top: 80px;
margin-right: auto;
margin-bottom: 80px;
margin-left: auto;
flex-direction: column;
align-items: center;
text-align: center;
}
.circular_progress .text-blk.section-headtext {
font-size: 36px;
font-weight: 700;
line-height: 45px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
}
.circular_progress .text-blk.section-subheadtext {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 70px;
margin-left: 0px;
font-size: 20px;
color: #afb8ce;
line-height: 30px;
max-width: 730px;
}
.circular_progress .text-blk.card-head {
margin-top: 25px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
font-size: 24px;
line-height: 30px;
font-weight: 700;
}
.circular_progress .text-blk.card-text {
font-size: 18px;
color: #afb8ce;
}
.circular_progress .container-block {
min-height: 75px;
height: fit-content;
width: 100%;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
display: block;
}
.circular_progress .circle-chart {
width: 200px;
height: 200px;
}
.circular_progress .card {
display: flex;
flex-direction: column;
align-items: center;
}
.circular_progress .card .circle-chart__percent {
alignment-baseline: central;
text-anchor: middle;
font-size: 8px;
font-weight: 700;
}
.circular_progress .responsive-container-block.big-container {
padding-top: 0px;
padding-right: 50px;
padding-bottom: 0px;
padding-left: 50px;
}
.circular_progress .responsive-cell-block.wk-desk-3.wk-ipadp-3.wk-tab-6.wk-mobile-12 {
width: 300px;
padding-top: 0px;
padding-right: 15px;
padding-bottom: 0px;
padding-left: 15px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 40px;
margin-left: 0px;
}
@media (max-width: 1024px) {
.circular_progress .responsive-cell-block.wk-desk-3.wk-ipadp-3.wk-tab-6.wk-mobile-12 {
width: 310px;
}
}
@media (max-width: 768px) {
.circular_progress .responsive-cell-block.wk-desk-3.wk-ipadp-3.wk-tab-6.wk-mobile-12 {
width: 300px;
}
.circular_progress .text-blk.section-headtext {
font-size: 30px;
}
.circular_progress .text-blk.section-subheadtext {
font-size: 18px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 60px;
margin-left: 0px;
}
.circular_progress .text-blk.card-head {
font-size: 20px;
}
}
@media (max-width: 500px) {
.circular_progress .responsive-container-block.big-container {
padding-top: 0px;
padding-right: 20px;
padding-bottom: 0px;
padding-left: 20px;
}
.circular_progress .responsive-cell-block.wk-desk-3.wk-ipadp-3.wk-tab-6.wk-mobile-12 {
width: 100%;
}
.circular_progress .text-blk.section-headtext {
font-size: 26px;
line-height: 34px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 12px;
margin-left: 0px;
}
.circular_progress .text-blk.section-subheadtext {
font-size: 16px;
line-height: 24px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 40px;
margin-left: 0px;
}
.circular_progress .text-blk.card-text {
font-size: 17px;
}
}
$(`.circlechart`).circlechart();
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset
Join our community to see how developers are using Workik AI everyday.



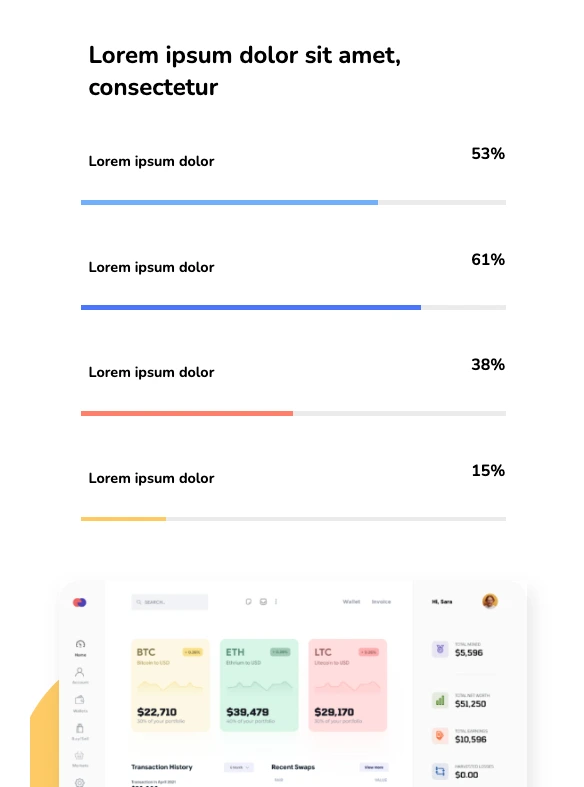
This skill-set widget makes use of horizontal bars to display your skills. Additional data such as recent works or results can also be presented pictorially on one part of the webpage which will allow users to talk about accomplishments. Animations are applied to the bars which display the skill percentage horizontally every time the page reloads.
View Code
HTML
CSS
JS
Responsive CSS
Output
Lorem ipsum dolor sit amet, consectetur
Lorem ipsum dolor
Lorem ipsum dolor
Lorem ipsum dolor
Lorem ipsum dolor

.skill_bar_section * {
font-family: Nunito, sans-serif;
}
.skill_bar_section .text-blk {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
line-height: 25px;
font-size: 16px;
}
.skill_bar_section .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
display: flex;
flex-wrap: wrap;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
justify-content: flex-start;
}
.skill_bar_section .responsive-cell-block {
min-height: 75px;
}
.skill_bar_section .responsive-container-block.container {
margin-top: 50px;
margin-right: auto;
margin-bottom: 50px;
margin-left: auto;
justify-content: center;
max-width: 1320px;
overflow-x: hidden;
overflow-y: visible;
}
.skill_bar_section .responsive-container-block.big-container {
padding-top: 0px;
padding-right: 50px;
padding-bottom: 0px;
padding-left: 50px;
}
.skill_bar_section .text-blk.section-head {
font-size: 36px;
line-height: 45px;
font-weight: 700;
max-width: 580px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 55px;
margin-left: 0px;
}
.skill_bar_section .text-blk.skill-name {
font-size: 19px;
line-height: 27px;
font-weight: 700;
}
.skill_bar_section .skill-bar {
height: 6px;
background-color: #eeeeee;
}
.skill_bar_section .skills {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 55px;
margin-left: 0px;
position: relative;
}
.skill_bar_section .skill-per {
height: 6px;
background-color: #7bb9ff;
width: 0px;
transition-duration: 1.3s;
transition-timing-function: linear;
transition-delay: 0s;
transition-property: all;
}
.skill_bar_section .skills-name-box {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 24px;
margin-left: 0px;
}
.skill_bar_section .skill-per::after {
position: absolute;
content: attr(percentage) "%";
top: 0px;
right: 0px;
font-size: 20px;
font-weight: 700;
}
.skill_bar_section .skill-per.two {
background-color: #5580ff;
}
.skill_bar_section .skill-per.three {
background-color: #ff8a73;
}
.skill_bar_section .skill-per.four {
background-color: #fed066;
}
.skill_bar_section .circle {
max-width: 536px;
max-height: 536px;
width: 100%;
height: 100%;
background-color: #fed066;
border-top-left-radius: 270px;
border-top-right-radius: 270px;
border-bottom-right-radius: 270px;
border-bottom-left-radius: 270px;
position: absolute;
left: 25%;
bottom: -10%;
}
.skill_bar_section .img {
width: 130%;
position: relative;
right: -30%;
box-shadow: rgba(0, 0, 0, 0.1) 6px 12px 24px;
}
.skill_bar_section .right-side {
position: relative;
height: 80%;
display: flex;
align-items: center;
}
.skill_bar_section .responsive-cell-block.wk-mobile-12.wk-ipadp-10.wk-tab-11.wk-desk-6 {
min-height: 650px;
}
@media (max-width: 1024px) {
.skill_bar_section .img {
right: 0px;
left: 0px;
width: 100%;
}
.skill_bar_section .circle {
left: -10%;
bottom: -15%;
right: 0px;
}
.skill_bar_section .responsive-cell-block.wk-mobile-12.wk-ipadp-9.wk-tab-10.wk-desk-6.left-one {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 60px;
margin-left: 0px;
}
}
@media (max-width: 768px) {
.skill_bar_section .responsive-cell-block.wk-mobile-12.wk-ipadp-9.wk-tab-10.wk-desk-6.left-one {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 40px;
margin-left: 0px;
}
.skill_bar_section .responsive-cell-block.wk-mobile-12.wk-tab-11.wk-desk-6.wk-ipadp-10 {
min-height: 450px;
}
.skill_bar_section .text-blk.skill-name {
font-size: 18px;
}
.skill_bar_section .text-blk.section-head {
font-size: 30px;
line-height: 40px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 40px;
margin-left: 0px;
}
}
@media (max-width: 500px) {
.skill_bar_section .responsive-container-block.big-container {
padding-top: 0px;
padding-right: 20px;
padding-bottom: 0px;
padding-left: 20px;
}
.skill_bar_section .text-blk.section-head {
font-size: 26px;
line-height: 36px;
}
.skill_bar_section .responsive-cell-block.wk-mobile-12.wk-tab-11.wk-desk-6.wk-ipadp-10 {
min-height: 75px;
}
.skill_bar_section .skills-name-box {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 16px;
margin-left: 0px;
}
.skill_bar_section .skills {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 40px;
margin-left: 0px;
}
}
$(document).ready(function() {
$(`.skill-per`).each(function() {
var $this = $(this);
var percentage = $this.attr('percentage');
$this.css("width", percentage + "%");
$({
animatedValue: 0
}).animate({
animatedValue: percentage
}, {
duration: 1300,
step: function() {
$this.attr("percentage", Math.floor(this.animatedValue));
}
});
});
});
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset



This widget is mainly used for portfolio websites to talk about accomplishments and results. Individual flex-based cards are used to showcase the workpieces, skill-sets, and star rating along with a small description of the same. The CTA button with the hover effect allows for a better user experience.
View Code
HTML
CSS
JS
Responsive CSS
Output
Sit amet massa vitae tortor condimentum
Lorem ipsum dolor sit ipsum dolor sit
amet, consectetur
Get in touch
75K+
Lorem ipsum dolor sit amet, consectetur adip
95%
Lorem ipsum dolor sit amet, consectetur adip
4.8
Lorem ipsum dolor sit amet, consectetur adip
.skills_1 .responsive-cell-block {
min-height: 75px;
}
.skills_1 * {
font-family: Nunito, sans-serif;
}
.skills_1 .text-blk {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
line-height: 25px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.skills_1 a {
text-decoration-line: none;
text-decoration-thickness: initial;
text-decoration-style: initial;
text-decoration-color: initial;
}
.skills_1 .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
display: flex;
flex-wrap: wrap;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
justify-content: flex-start;
}
.skills_1 .responsive-container-block.bigContainer {
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
padding: 10px 50px 10px 50px;
}
.skills_1 .responsive-container-block.Container {
max-width: 1320px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
margin-top: 50px;
margin-right: auto;
margin-bottom: 50px;
margin-left: auto;
flex-direction: column;
align-items: flex-start;
}
.skills_1 .text-blk.subHeading {
font-size: 18px;
color: #939393;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
}
.skills_1 .text-blk.heading {
font-size: 36px;
line-height: 45px;
font-weight: 800;
max-width: 650px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
}
.skills_1 .getInTouch {
background-color: #f23801;
color: white;
font-size: 18px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
padding-top: 10px;
padding-right: 50px;
padding-bottom: 10px;
padding-left: 50px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 0px;
}
.skills_1 .getInTouch:hover {
background-image: initial;
background-position-x: initial;
background-position-y: initial;
background-size: initial;
background-repeat-x: initial;
background-repeat-y: initial;
background-attachment: initial;
background-origin: initial;
background-clip: initial;
background-color: #f26029;
}
.skills_1 .responsive-container-block.cardContainer {
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
flex-direction: row;
justify-content: space-evenly;
}
.skills_1 .text-blk.stats {
font-size: 45px;
line-height: 55px;
font-weight: 700;
color: #ffc91c;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 15px;
margin-left: 0px;
}
.skills_1 .text-blk.cardHeading {
font-size: 18px;
color: #939393;
max-width: 300px;
}
.skills_1 .card {
display: flex;
flex-direction: column;
align-items: flex-start;
}
.skills_1 .responsive-cell-block.wk-desk-4.wk-ipadp-4.wk-tab-6.wk-mobile-12 {
display: flex;
min-height: auto;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
}
@media (max-width: 768px) {
.skills_1 .responsive-cell-block.wk-desk-4.wk-ipadp-4.wk-tab-6.wk-mobile-12 {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
align-items: center;
justify-content: center;
}
.skills_1 .card {
align-items: center;
justify-content: center;
}
.skills_1 .text-blk.cardHeading {
text-align: center;
}
.skills_1 .text-blk.stats {
text-align: center;
font-size: 36px;
}
.skills_1 .text-blk.heading {
font-size: 40px;
line-height: 45px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 25px;
margin-left: 0px;
}
.skills_1 .getInTouch {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 0px;
}
.skills_1 .text-blk.heading {
font-size: 30px;
line-height: 40px;
}
}
@media (max-width: 500px) {
.skills_1 .responsive-cell-block.wk-desk-4.wk-ipadp-4.wk-tab-6.wk-mobile-12 {
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.skills_1 .text-blk.subHeading {
font-size: 18px;
}
.skills_1 .text-blk.heading {
font-size: 26px;
line-height: 32px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
}
.skills_1 .getInTouch {
padding-top: 10px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 0px;
text-align: center;
width: 50%;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 0px;
font-size: 16px;
margin: 0 0 40px 0;
}
.skills_1 .responsive-container-block.bigContainer {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
padding: 10px 30px 10px 30px;
}
.skills_1 .responsive-container-block.cardContainer {
justify-content: center;
align-items: center;
width: 100%;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
.skills_1 .text-blk.stats {
font-size: 30px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
line-height: 45px;
}
.skills_1 .text-blk.cardHeading {
font-size: 17px;
}
}
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset



This design has a number of skill bars that help showcase one’s skills in various fields. Each field can be given a title and the horizontal bar below displays the skill percentage. These skill bars are created purely from HTML, CSS, and JS. jQuery controls add interesting animations that are visible every time the page is reloaded.
View Code
HTML
CSS
JS
Responsive CSS
Output
Skills Chart
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Chart 1
Chart 2
Chart 3
Chart 4
Chart 5
Chart 6
.skills_chart * {
font-family: Nunito, sans-serif;
}
.skills_chart .text-blk {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
line-height: 25px;
}
.skills_chart .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
display: flex;
flex-wrap: wrap;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
justify-content: flex-start;
}
.skills_chart .responsive-container-block.bg {
max-width: 1320px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
flex-direction: column;
align-items: center;
padding-top: 80px;
padding-right: 10px;
padding-bottom: 80px;
padding-left: 10px;
}
.skills_chart .text-blk.title {
font-size: 35px;
line-height: 47.74px;
font-weight: 700;
color: #f4382f;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
}
.skills_chart .text-blk.info {
max-width: 496px;
font-size: 25px;
line-height: 34.1px;
color: #333333;
font-weight: 700;
text-align: center;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 26px;
margin-left: 0px;
}
.skills_chart .responsive-container-block.prog-cont {
justify-content: space-between;
}
.skills_chart .responsive-container-block.prog {
width: 48%;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 8px;
margin-left: 0px;
flex-direction: column;
align-items: flex-start;
}
.skills_chart .text-blk.head {
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 0px;
font-size: 25px;
line-height: 34.1px;
color: #666666;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 5px;
margin-left: 0px;
}
.skills_chart .responsive-container-block.outer {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
min-height: 15px;
background-color: #3856b2;
border-top-left-radius: 100px;
border-top-right-radius: 100px;
border-bottom-right-radius: 100px;
border-bottom-left-radius: 100px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.skills_chart .responsive-container-block.inner {
min-height: 15px;
background-color: #f4382f;
border-top-left-radius: 100px;
border-top-right-radius: 100px;
border-bottom-right-radius: 100px;
border-bottom-left-radius: 100px;
}
.skills_chart .responsive-container-block.inner.i1 {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
width: 0px;
padding-top: 10px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 0px;
}
.skills_chart .responsive-container-block.inner.i2 {
width: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding-top: 10px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 0px;
}
.skills_chart .responsive-container-block.inner.i3 {
width: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding-top: 10px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 0px;
}
.skills_chart .responsive-container-block.big-cont {
background-color: #f8f8f8;
justify-content: center;
}
@media (max-width: 1024px) {
.skills_chart .responsive-container-block.prog {
width: 49%;
}
}
@media (max-width: 768px) {
.skills_chart .responsive-container-block.prog {
width: 85%;
}
.skills_chart .responsive-container-block.prog-cont {
justify-content: space-evenly;
}
}
@media (max-width: 500px) {
.skills_chart .responsive-container-block.prog {
width: 100%;
}
.skills_chart .text-blk.title {
font-size: 31px;
line-height: 41px;
}
.skills_chart .text-blk.info {
font-size: 22px;
line-height: 32px;
}
.skills_chart .text-blk.head {
font-size: 22px;
line-height: 32px;
}
}
var v1 = $(".i1").attr("data-pg");
$(".i1").animate({
width: v1
}, 2000);
var v2 = $(".i2").attr("data-pg");
$(".i2").animate({
width: v2
}, 2000);
var v3 = $(".i3").attr("data-pg");
$(".i3").animate({
width: v3
}, 2000);
/*var v4 = $(".i4").attr("data-pg");
$(".i4").animate({width:v4},2000);*/
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset



This design provides one the added advantage of adding a photograph of the person under focus. The top skills are presented in a neat, concise manner with the help of a bulleted list. The call-to-action button has a background hover effect and on click, directs the audience to the user profile.
View Code
HTML
CSS
JS
Responsive CSS
Output

Top Skills
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
View More
.new_skills .pinkBG {
width: 90%;
height: 650px;
right: auto;
position: absolute;
top: auto;
background-color: #ff7676;
left: 0px;
bottom: 0px;
}
.new_skills * {
font-family: Nunito, sans-serif;
}
.new_skills .text-blk {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
line-height: 25px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.new_skills a {
text-decoration-line: none;
text-decoration-thickness: initial;
text-decoration-style: initial;
text-decoration-color: initial;
}
.new_skills .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
display: flex;
flex-wrap: wrap;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
justify-content: flex-start;
}
.new_skills .responsive-container-block.bigContainer {
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
}
.new_skills .responsive-container-block.Container {
max-width: 1320px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
margin-top: 50px;
margin-right: auto;
margin-bottom: 50px;
margin-left: auto;
align-items: center;
flex-direction: row;
justify-content: center;
}
.new_skills .responsive-container-block.imgContainer {
width: 45%;
position: relative;
height: 700px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.new_skills .responsive-container-block.textContainer {
width: 55%;
flex-direction: column;
align-items: flex-start;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 60px;
}
.new_skills .bigImg {
height: 660px;
width: 90%;
position: absolute;
bottom: 0px;
right: 0px;
left: auto;
object-fit: cover;
top: 0px;
}
.new_skills .text-blk.heading {
font-size: 36px;
line-height: 45px;
font-weight: 700;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
color: black;
}
.new_skills .text-blk.subHeading {
font-size: 18px;
line-height: 24px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
.new_skills .viewMore {
font-size: 16px;
font-weight: 600;
color: white;
background-color: #ff7676;
padding-top: 13px;
padding-right: 40px;
padding-bottom: 13px;
padding-left: 40px;
}
.new_skills .viewMore:hover {
background-image: initial;
background-position-x: initial;
background-position-y: initial;
background-size: initial;
background-repeat-x: initial;
background-repeat-y: initial;
background-attachment: initial;
background-origin: initial;
background-clip: initial;
background-color: #fe2d2d;
}
.new_skills .textRow {
display: flex;
flex-direction: row;
align-items: flex-start;
justify-content: center;
flex-wrap: nowrap;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 25px;
margin-left: 0px;
}
.new_skills .bullet {
width: 15px;
height: 15px;
margin-top: 0px;
margin-right: 20px;
margin-bottom: 0px;
margin-left: 0px;
border-top-left-radius: 50px;
border-top-right-radius: 50px;
border-bottom-right-radius: 50px;
border-bottom-left-radius: 50px;
border-top-width: 3px;
border-right-width: 3px;
border-bottom-width: 3px;
border-left-width: 3px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #ff7676;
border-right-color: #ff7676;
border-bottom-color: #ff7676;
border-left-color: #ff7676;
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
margin: 5px 20px 0 0;
}
.new_skills .textRow.last {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 0px;
}
.new_skills .text-blk.bulletText {
font-size: 18px;
line-height: 24px;
}
@media (max-width: 1024px) {
.new_skills .pinkBG {
height: 500px;
width: 90%;
}
.new_skills .responsive-container-block.imgContainer {
height: 550px;
}
.new_skills .bigImg {
width: 80%;
height: 400px;
}
.new_skills .responsive-container-block.textContainer {
padding-top: 0px;
padding-right: 20px;
padding-bottom: 0px;
padding-left: 60px;
}
.new_skills .text-blk.subHeading {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
}
.new_skills .text-blk.heading {
font-size: 38px;
line-height: 45px;
}
.new_skills .responsive-container-block.textContainer {
padding: 0 0 0 40px;
}
.new_skills .bigImg {
height: 500px;
width: 90%;
}
.new_skills .pinkBG {
height: 500px;
width: 90%;
}
}
@media (max-width: 768px) {
.new_skills .pinkBG {
right: 2%;
height: 500px;
}
.new_skills .responsive-container-block.Container {
flex-direction: column;
align-items: center;
justify-content: center;
}
.new_skills .responsive-container-block.textContainer {
width: 100%;
padding-top: 0px;
padding-right: 20px;
padding-bottom: 0px;
padding-left: 20px;
}
.new_skills .responsive-container-block.imgContainer {
width: 80%;
height: 600px;
margin-top: 0px;
margin-right: 69.7969px;
margin-bottom: 30px;
margin-left: 69.7969px;
}
.new_skills .bigImg {
height: 450px;
}
.new_skills .pinkBG {
height: 550px;
width: 90%;
}
.new_skills .bigImg {
height: 550px;
width: 90%;
}
.new_skills .responsive-container-block.imgContainer {
width: 100%;
max-width: 550px;
margin: 0 0 30px 0;
}
}
@media (max-width: 500px) {
.new_skills .bigImg {
height: 380px;
left: auto;
width: 90%;
}
.new_skills .pinkBG {
height: 360px;
right: 0px;
}
.new_skills .responsive-container-block.imgContainer {
width: 100%;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
}
.new_skills .responsive-container-block.textContainer {
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.new_skills .responsive-container-block.bigContainer {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
}
.new_skills .text-blk.heading {
font-size: 35px;
line-height: 40px;
}
.new_skills .text-blk.subHeading {
font-size: 16px;
line-height: 20px;
}
.new_skills .viewMore {
padding-top: 13px;
padding-right: 0px;
padding-bottom: 13px;
padding-left: 0px;
text-align: center;
width: 70%;
}
.new_skills .responsive-container-block.imgContainer {
height: 400px;
}
.new_skills .text-blk.bulletText {
font-size: 16px;
line-height: 20px;
}
.new_skills .bullet {
margin: 5px 14px 0 0;
}
}
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset
This skill-set widget has a purely responsive design that provides a perfect display across any device. Each card has a border hover effect applied to it and explains a particular skill with text and icons. The individual cards are flex-based and wrap around each other as the screen width is reduced. The cards are highly customizable with different background colors and favicons.
View Code
HTML
CSS
JS
Responsive CSS
Output
My Skills
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Eget purus lectus viverra in semper nec pretium mus.
Service Rendered
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur
Service Rendered
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur
Service Rendered
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur
.developer_skills * {
font-family: Nunito, sans-serif;
}
.developer_skills .text-blk {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
line-height: 25px;
}
.developer_skills .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
display: flex;
flex-wrap: wrap;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
justify-content: flex-start;
}
.developer_skills .responsive-container-block.bg {
max-width: 1500px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
flex-direction: column;
align-items: center;
padding-top: 80px;
padding-right: 10px;
padding-bottom: 80px;
padding-left: 10px;
}
.developer_skills .responsive-container-block.line {
min-height: 51px;
width: 2px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
background-color: #c4c4c4;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
.developer_skills .text-blk.title {
font-size: 25px;
line-height: 34.1px;
font-weight: 700;
color: #00b2eb;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 0px;
padding-left: 10px;
text-align: center;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 5px;
margin-left: 0px;
}
.developer_skills .text-blk.heading {
max-width: 800px;
font-size: 25px;
line-height: 34.1px;
color: #666666;
font-weight: 400;
text-align: center;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 40px;
margin-left: 0px;
}
.developer_skills .responsive-container-block.card {
width: 30%;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
flex-direction: column;
align-items: center;
padding-top: 41px;
padding-right: 10px;
padding-bottom: 31px;
padding-left: 10px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
border-top-color: #999999;
border-top-style: solid;
border-top-width: 1px;
border-right-color: #999999;
border-right-style: solid;
border-right-width: 1px;
border-bottom-color: #999999;
border-bottom-style: solid;
border-bottom-width: 1px;
border-left-color: #999999;
border-left-style: solid;
border-left-width: 1px;
border-image-outset: 0;
border-image-repeat: stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
max-width: 350px;
}
.developer_skills .responsive-container-block.img {
width: 58px;
min-height: 58px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
background-image: url("https://workik-widget-assets.s3.amazonaws.com/widget-assets/images/eourcourses1.svg");
background-size: cover;
background-position-x: 50%;
background-position-y: 50%;
}
.developer_skills .text-blk.desc {
font-size: 20px;
line-height: 27.28px;
color: #999999;
font-weight: 700;
text-align: center;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 0px;
padding-left: 10px;
}
.developer_skills .text-blk.info {
font-size: 20px;
line-height: 27.28px;
color: #999999;
text-align: center;
}
.developer_skills .responsive-container-block.content {
justify-content: space-evenly;
width: auto;
}
.developer_skills .responsive-container-block.card:hover {
border-top-color: #333333;
border-top-style: solid;
border-top-width: 1px;
border-right-color: #333333;
border-right-style: solid;
border-right-width: 1px;
border-bottom-color: #333333;
border-bottom-style: solid;
border-bottom-width: 1px;
border-left-color: #333333;
border-left-style: solid;
border-left-width: 1px;
border-image-outset: 0;
border-image-repeat: stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
}
@media (max-width: 768px) {
.developer_skills .text-blk.heading {
font-size: 32px;
line-height: 44px;
}
.developer_skills .responsive-container-block.card {
width: 44%;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
}
}
@media (max-width: 500px) {
.developer_skills .responsive-container-block.card {
width: 100%;
}
}
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset
Stay updated with web trends?
Subscribe to our latest blogs
We would love to hear from you!