A Frequently Asked Questions (FAQ) page, as its name implies, is a collection of common inquiries and their responses. They are incredibly common on business websites and aim to answer some of your users’ most pressing questions. FAQ pages lower your workload, attract more traffic and improve the overall user experience.



The above FAQ page is concise and to the point. The section has a minimalistic aesthetic which helps to serve the purpose without any distraction. The call-to-action at the bottom of the widget intends to redirect users to the previous or relevant resource page.
View Code
HTML
CSS
JS
Responsive CSS
Output
Frequently Asked Questions
Nunc diam amet nulla.
Lorem ipsum dolor sit amet consectetur adipiscing Cursus velit sed pulvinar.
Lorem ipsum dolor sit amet consectetur adipiscing Cursus velit sed pulvinar.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Dignissim sit commodo nisl faucibus felis amet Lorem ipsum dolor sit amet consectetur adipiscing Cursus velit sed pulvinar.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Dignissim sit commodo nisl faucibus felis amet
Lorem ipsum dolor sit amet consectetur adipiscing Cursus velit sed pulvinar.
Lorem ipsum dolor sit amet consectetur adipiscing Cursus velit sed pulvinar.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Dignissim sit commodo nisl faucibus felis amet Lorem ipsum dolor sit amet consectetur adipiscing Cursus velit sed pulvinar.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Dignissim sit commodo nisl faucibus felis amet
Lorem ipsum dolor sit amet consectetur adipiscing Cursus velit sed pulvinar.
Lorem ipsum dolor sit amet consectetur adipiscing Cursus velit sed pulvinar.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Dignissim sit commodo nisl faucibus felis amet Lorem ipsum dolor sit amet consectetur adipiscing Cursus velit sed pulvinar.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Dignissim sit commodo nisl faucibus felis amet
 Back to FAQ page
Back to FAQ page
.faq_1 * {
font-family: Nunito, sans-serif;
}
.faq_1 .text-blk {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
line-height: 25px;
}
.faq_1 .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
display: flex;
flex-wrap: wrap;
}
.faq_1 a {
text-decoration-line: none;
text-decoration-thickness: initial;
text-decoration-style: initial;
text-decoration-color: initial;
color: inherit;
}
.faq_1 .text-blk.faq-heading1 {
font-size: 36px;
font-weight: 800;
line-height: 45px;
text-align: left;
margin-top: 0px;
margin-right: auto;
margin-bottom: 90px;
margin-left: auto;
}
.faq_1 .responsive-container-block.big-container {
max-width: 1200px;
justify-content: flex-start;
padding-top: 0px;
padding-right: 30px;
padding-bottom: 0px;
padding-left: 30px;
margin-top: 80px;
margin-right: auto;
margin-bottom: 60px;
margin-left: auto;
}
.faq_1 .text-blk.faq-subheading {
font-size: 24px;
font-weight: 700;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
line-height: 34px;
}
.faq_1 .responsive-container-block.text-container {
display: block;
flex-direction: column;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 0px;
}
.faq_1 .text-blk.faq-questions {
font-size: 19px;
font-weight: 700;
color: #444053;
line-height: 30px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
}
.faq_1 .text-blk.faq-answer {
font-size: 17px;
line-height: 28px;
color: #6c6c6c;
}
.faq_1 .question-container {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 40px;
margin-left: 0px;
}
.faq_1 .back-link {
color: #03a9f4;
font-size: 18px;
float: none;
}
.faq_1 .back-link:hover {
cursor: pointer;
}
.faq_1 .back-svg {
transform: rotateX(0deg) rotateY(180deg) rotateZ(0deg) scaleX(1) scaleY(1) scaleZ(1);
margin-top: 0px;
margin-right: 10px;
margin-bottom: 0px;
margin-left: 0px;
}
@media (max-width: 768px) {
.faq_1 .text-blk.faq-questions {
line-height: 26px;
font-size: 18px;
}
.faq_1 .text-blk.faq-answer {
font-size: 16px;
line-height: 26px;
}
.faq_1 .text-blk.faq-heading1 {
font-size: 32px;
}
}
@media (max-width: 500px) {
.faq_1 .text-blk.faq-heading1 {
text-align: center;
line-height: 32px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
font-size: 26px;
}
.faq_1 .text-blk.faq-questions {
font-size: 17px;
line-height: 22px;
}
.faq_1 .text-blk.faq-answer {
font-size: 16px;
line-height: 23px;
}
.faq_1 .text-blk.faq-subheading {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
font-size: 20px;
line-height: 30px;
}
.faq_1 .back-link {
font-size: 16px;
}
}
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset
Join our community to see how developers are using Workik AI everyday.



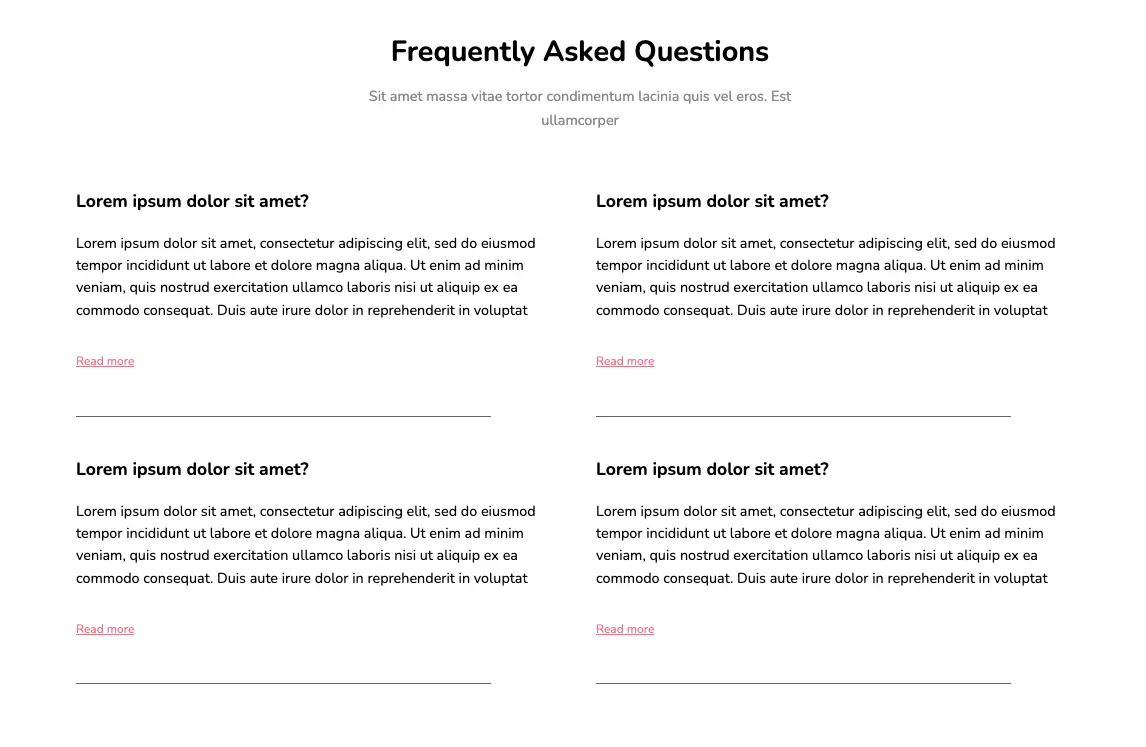
This FAQ section helps to feature some of the most common user queries on its homepage. Each section features a link to individual service-centric pages that showcase additional questions on organization services. The flex-based sections each include a thin bottom border and position themselves one below the other as the screen width is reduced.
View Code
HTML
CSS
JS
Responsive CSS
Output
Frequently Asked Questions
Sit amet massa vitae tortor condimentum lacinia quis vel eros. Est ullamcorper
Lorem ipsum dolor sit amet?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptat
Read more
Lorem ipsum dolor sit amet?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptat
Read more
Lorem ipsum dolor sit amet?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptat
Read more
Lorem ipsum dolor sit amet?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptat
Read more
.faq .responsive-cell-block {
min-height: 75px;
}
.faq * {
font-family: Nunito, sans-serif;
}
.faq .text-blk {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
line-height: 25px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.faq .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
display: flex;
flex-wrap: wrap;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
justify-content: flex-start;
}
.faq .responsive-container-block.bigContainer {
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
}
.faq .responsive-container-block.Container {
max-width: 1320px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
margin-top: 50px;
margin-right: auto;
margin-bottom: 50px;
margin-left: auto;
flex-direction: column;
justify-content: center;
align-items: center;
}
.faq .text-blk.heading {
font-size: 36px;
line-height: 45px;
font-weight: 700;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
text-align: center;
margin: 0 0 18px 0;
}
.faq .text-blk.subHeading {
font-size: 18px;
line-height: 30px;
color: #939393;
max-width: 610px;
text-align: center;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 70px;
margin-left: 0px;
}
.faq .text-blk.cardHeading {
font-size: 22px;
line-height: 34px;
font-weight: 700;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 25px;
margin-left: 0px;
margin: 0 0 20px 0;
}
.faq .text-blk.cardSubHeading {
font-size: 18px;
line-height: 28px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 40px;
margin-left: 0px;
}
.faq .readMore {
font-size: 15px;
color: #ff7889;
line-height: normal;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 58px;
margin-left: 0px;
}
.faq .readMore:hover {
cursor: pointer;
}
.faq .card {
display: flex;
flex-direction: column;
align-items: flex-start;
}
.faq .lineDivider {
height: 1px;
width: 85%;
background-color: #707070;
}
.faq .responsive-cell-block.wk-desk-6.wk-ipadp-12.wk-tab-12.wk-mobile-12 {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 0px;
padding-top: 0px;
padding-right: 20px;
padding-bottom: 0px;
padding-left: 20px;
}
.faq .responsive-container-block.allCardContainer {
padding: 0 10px 0 10px;
}
@media (max-width: 1024px) {
.faq .lineDivider {
width: 95%;
}
}
@media (max-width: 768px) {
.faq .responsive-cell-block.wk-desk-6.wk-ipadp-12.wk-tab-12.wk-mobile-12 {
padding: 0 0 0 0;
}
.faq .text-blk.heading {
font-size: 32px;
}
}
@media (max-width: 500px) {
.faq .lineDivider {
width: 100%;
}
.faq .text-blk.heading {
font-size: 30px;
line-height: 34px;
}
.faq .text-blk.subHeading {
font-size: 14px;
line-height: 20px;
margin: 0 0 45px 0;
}
.faq .responsive-container-block.allCardContainer {
padding: 0 0 0 0;
}
.faq .responsive-container-block.bigContainer {
padding: 10px 20px 10px 20px;
}
.faq .text-blk.heading {
font-size: 26px;
}
.faq .text-blk.subHeading {
font-size: 18px;
line-height: 23px;
}
.faq .text-blk.cardHeading {
font-size: 18px;
}
.faq .text-blk.cardSubHeading {
font-size: 17px;
line-height: 25px;
margin: 0 0 35px 0;
}
.faq .readMore {
margin: 0 0 50px 0;
}
}
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset



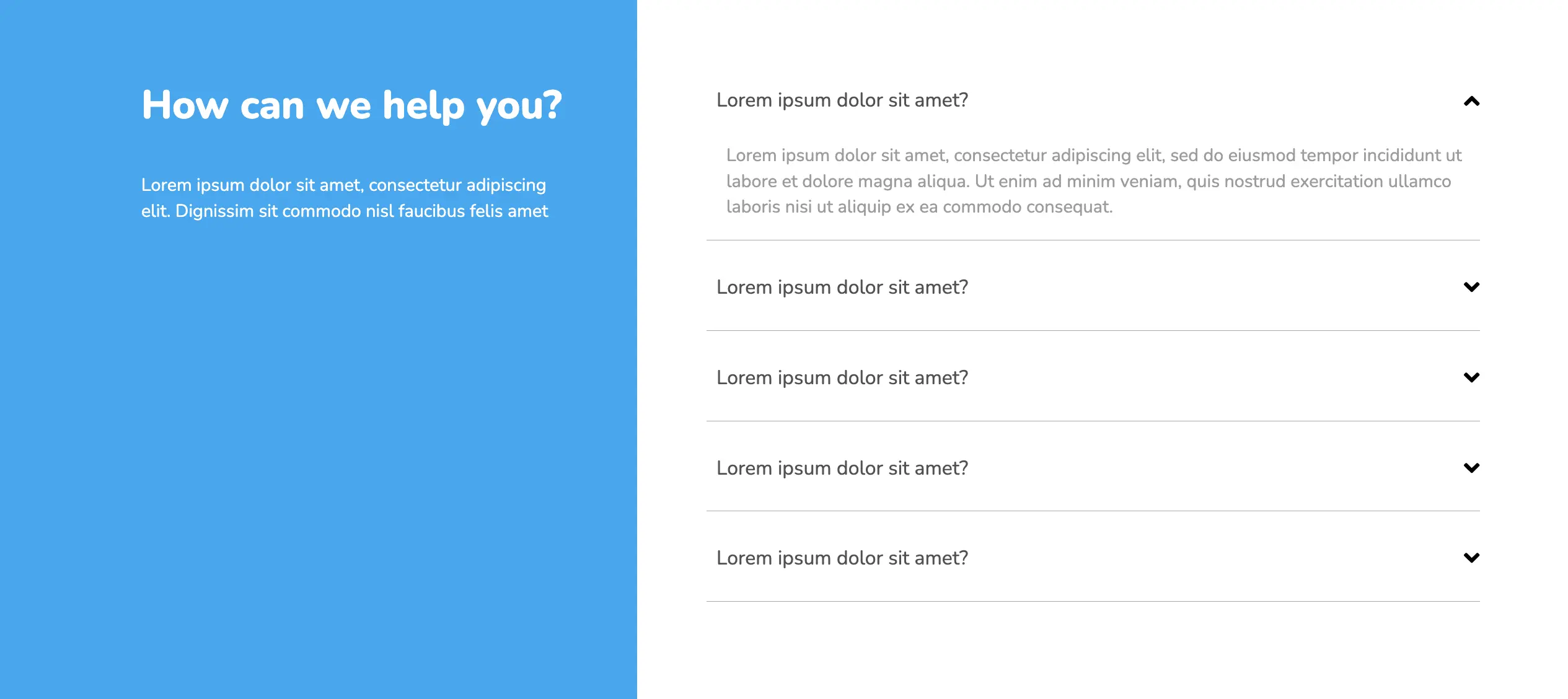
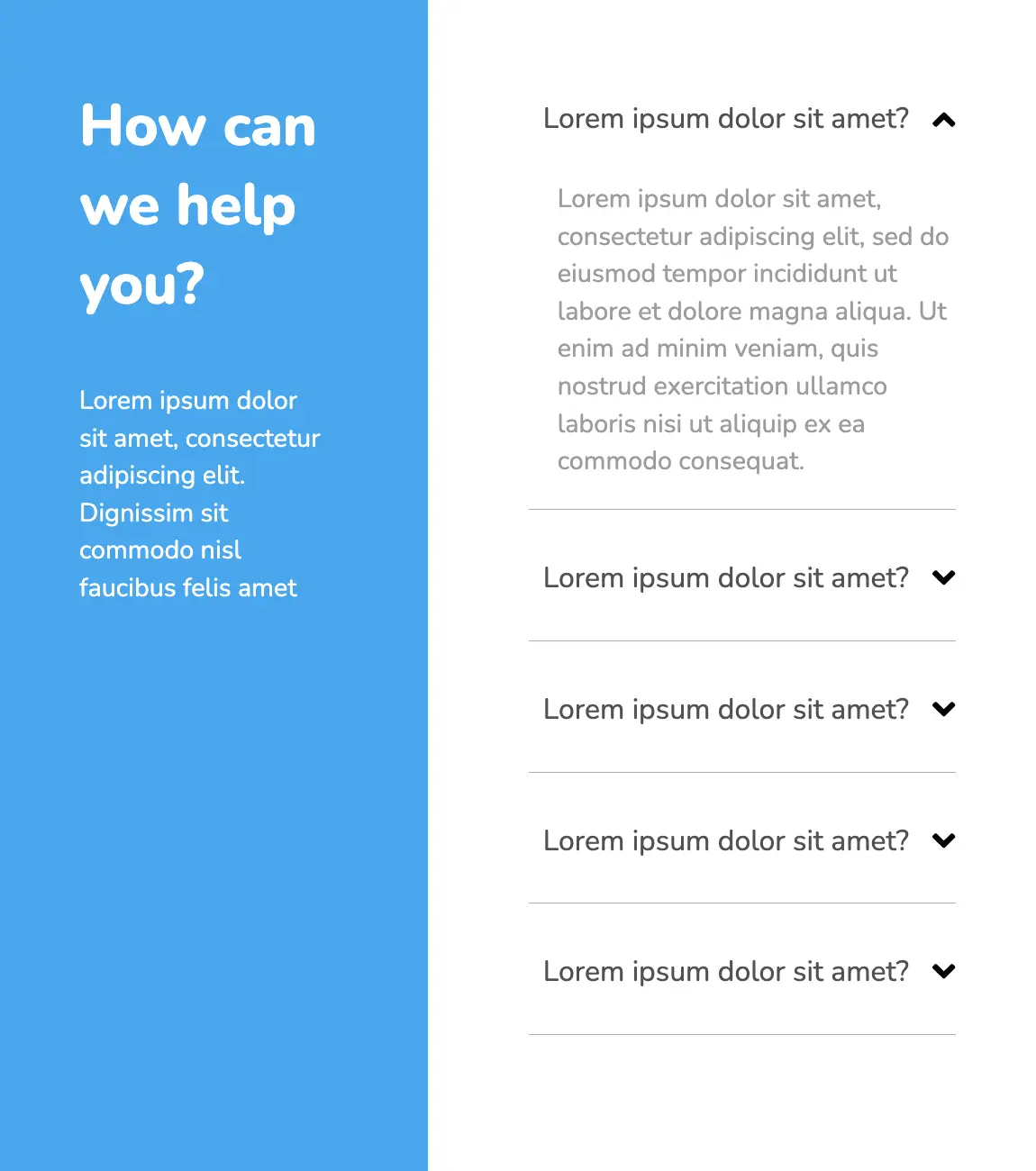
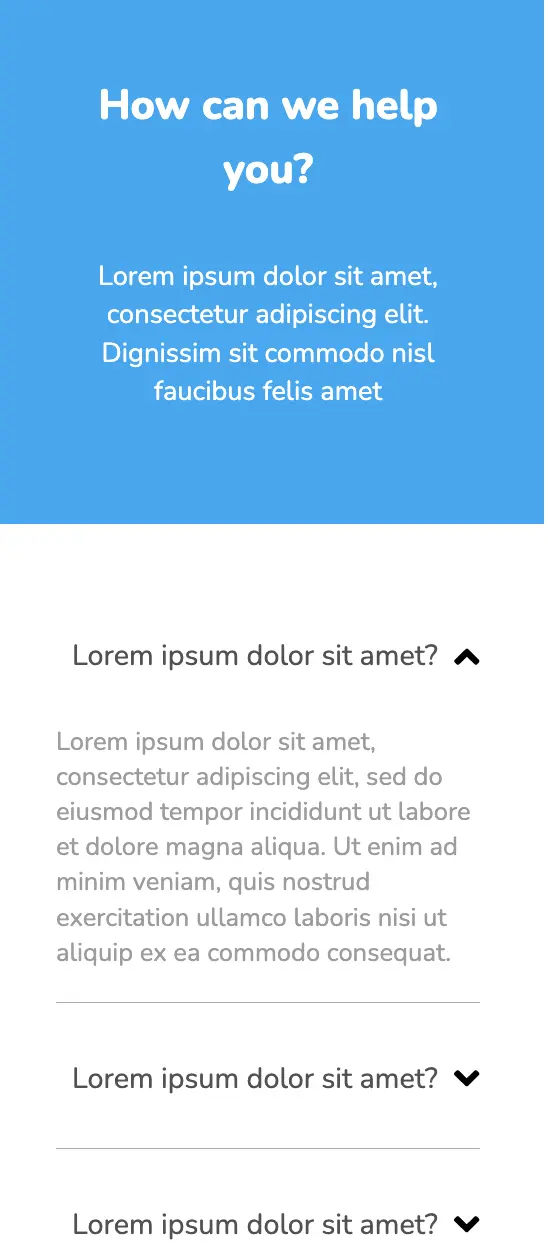
The above FAQ page uses a highly straightforward approach. Each question has a drop-down arrow alongside it to reveal or hide the answer. CSS transformations are applied to the arrow element, rotating it on click, to point upwards.
View Code
HTML
CSS
JS
Responsive CSS
Output
How can we help you?
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Dignissim sit commodo nisl faucibus felis amet
Lorem ipsum dolor sit amet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
.faq_7 * {
font-family: Nunito, sans-serif;
}
.faq_7 .responsive-cell-block {
min-height: 75px;
}
.faq_7 .text-blk {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
line-height: 25px;
}
.faq_7 .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
display: flex;
flex-wrap: wrap;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
justify-content: flex-start;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.faq_7 .faq-head-bg {
background-color: #03a9f4;
color: white;
padding-top: 80px;
padding-right: 60px;
padding-bottom: 80px;
padding-left: 60px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: auto;
}
.faq_7 .text-blk.faq-heading1 {
font-size: 40px;
line-height: 55px;
font-weight: 900;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
}
.faq_7 .text-blk.faq-subheading {
font-size: 18px;
line-height: 26px;
}
.faq_7 .faq-dropdown-bg {
padding-top: 80px;
padding-right: 60px;
padding-bottom: 80px;
padding-left: 60px;
}
.faq_7 .faq {
display: block;
flex-direction: column;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #aaaaaa;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 25px;
margin-left: 0px;
}
.faq_7 .faq-question-container {
display: flex;
justify-content: space-between;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
}
.faq_7 .faq-question-container:hover {
cursor: pointer;
}
.faq_7 .text-blk.faq-questions {
color: #525252;
font-size: 20px;
}
.faq_7 .text-blk.faq-answer {
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 20px;
color: #9c9c9c;
font-size: 18px;
line-height: 26px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
}
.faq_7 .text-blk.faq-subheading {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 0px;
max-width: 590px;
font-size: 18px;
}
.faq_7 .answer-box {
max-height: 0px;
overflow-x: hidden;
overflow-y: hidden;
transition-duration: 0.5s;
transition-timing-function: ease;
transition-delay: 0s;
transition-property: max-height;
}
.faq_7 .faq.active .openimg {
transform: rotate(180deg);
}
.faq_7 .openimg {
transition-duration: 0.3s;
transition-timing-function: ease-in;
transition-delay: 0s;
transition-property: transform;
}
.faq_7 .faq.active .answer-box {
max-height: 550px;
}
.faq_7 .faq-head-content {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: auto;
max-width: 450px;
}
.faq_7 .container-block {
max-width: 800px;
}
@media (max-width: 1024px) {
.faq_7 .text-blk.faq-answer {
font-size: 18px;
}
}
@media (max-width: 768px) {
.faq_7 .text-blk.faq-heading1 {
font-size: 30px;
line-height: 40px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 15px;
margin-left: 0px;
}
.faq_7 .faq-head-content {
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
max-width: 500px;
text-align: center;
}
.faq_7 .faq-head-bg {
padding-top: 50px;
padding-right: 60px;
padding-bottom: 30px;
padding-left: 60px;
}
.faq_7 .faq-dropdown-bg {
padding-top: 50px;
padding-right: 60px;
padding-bottom: 50px;
padding-left: 60px;
}
.faq_7 .text-blk.faq-questions {
font-size: 18px;
}
.faq_7 .text-blk.faq-answer {
font-size: 16px;
}
.faq_7 .text-blk.faq-subheading {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
}
}
@media (max-width: 500px) {
.faq_7 .responsive-cell-block.wk-tab-12.wk-mobile-12.wk-desk-5.wk-ipadp-5.faq-head-bg {
padding-top: 80px;
padding-right: 30px;
padding-bottom: 80px;
padding-left: 30px;
}
.faq_7 .responsive-cell-block.wk-tab-12.wk-mobile-12.wk-desk-7.wk-ipadp-7.faq-dropdown-bg {
padding-top: 80px;
padding-right: 30px;
padding-bottom: 80px;
padding-left: 30px;
}
.faq_7 .responsive-cell-block.wk-tab-12.wk-mobile-12.wk-desk-5.wk-ipadp-5.faq-head-bg {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
}
.faq_7 .responsive-cell-block.wk-tab-12.wk-mobile-12.wk-desk-7.wk-ipadp-7.faq-dropdown-bg {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 30px;
}
.faq_7 .text-blk.faq-answer {
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
line-height: 22px;
font-size: 16px;
}
.faq_7 .text-blk.faq-questions {
font-size: 18px;
}
.faq_7 .text-blk.faq-heading1 {
font-size: 26px;
}
.faq_7 .text-blk.faq-subheading {
font-size: 17px;
line-height: 24px;
}
}
$(document).ready(function() {
let faqQuestionContainers = document.querySelectorAll(`[unique-script-id="w-w-dm-id"] .faq-question-container`);
faqQuestionContainers.forEach(function(faqQuestionContainer) {
faqQuestionContainer.onclick = function() {
this.parentElement.classList.toggle("active");
};
});
})
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset
The above split-screen FAQ page incorporates icons to help visitors differentiate between the top question categories. Each block has rounded edges and a subtle box-shadow applied to it, adding uniqueness to the design. The arrow on click, reveals the answers to the corresponding questions.
View Code
HTML
CSS
JS
Responsive CSS
Output
Frequently Asked Questions
Sit amet massa vitae tortor condimentum lacinia quis vel eros. Est ullamcorper

Lorem ipsum dolor sit amet?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptat
Lorem ipsum dolor sit amet?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptat
Lorem ipsum dolor sit amet?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptat
Lorem ipsum dolor sit amet?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptat
.faq_blog_corrected_1 * {
font-family: Nunito, sans-serif;
}
.faq_blog_corrected_1 .icon-block svg {
width: 40px;
height: 40px;
}
.faq_blog_corrected_1 .icon-block {
width: 40px;
height: 40px;
}
.faq_blog_corrected_1 .text-blk {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
line-height: 25px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.faq_blog_corrected_1 img {
object-fit: cover;
}
.faq_blog_corrected_1 .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
display: flex;
flex-wrap: wrap;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
justify-content: space-between;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.faq_blog_corrected_1 .responsive-container-block.bigContainer {
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
}
.faq_blog_corrected_1 .responsive-container-block.Container {
max-width: 1320px;
margin-top: 50px;
margin-right: auto;
margin-bottom: 50px;
margin-left: auto;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
flex-direction: column;
align-items: flex-start;
}
.faq_blog_corrected_1 .text-blk.heading {
font-size: 36px;
line-height: 45px;
font-weight: 700;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
}
.faq_blog_corrected_1 .text-blk.subHeading {
font-size: 20px;
line-height: 30px;
color: #939393;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 45px;
margin-left: 0px;
}
.faq_blog_corrected_1 .bigImg {
height: 100%;
width: 40%;
}
.faq_blog_corrected_1 .responsive-container-block.qaa {
width: 57%;
flex-direction: column;
align-items: flex-start;
}
.faq_blog_corrected_1 .answer-box {
max-height: 0px;
overflow-x: hidden;
overflow-y: hidden;
transition-duration: 0.2s;
transition-timing-function: ease;
transition-delay: 0s;
transition-property: max-height;
}
.faq_blog_corrected_1 .faq.active .openimg {
display: none;
transition-duration: 0.5s;
}
.faq_blog_corrected_1 .faq.active .crossImg {
display: block;
transition-duration: 0.5s;
}
.faq_blog_corrected_1 .faq.active .answer-box {
max-height: 550px;
}
.faq_blog_corrected_1 .faq.active .faq-questions {
font-weight: 700;
transition-duration: 0.3s;
transition-timing-function: ease;
transition-delay: 0s;
transition-property: all;
}
.faq_blog_corrected_1 input:focus {
outline-color: initial;
outline-style: none;
outline-width: initial;
}
.faq_blog_corrected_1 .responsive-container-block.container {
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.faq_blog_corrected_1 .responsive-container-block.faqheading-bg {
background-color: #03a9f4;
height: 500px;
flex-direction: column;
text-align: center;
color: white;
align-items: center;
}
.faq_blog_corrected_1 .text-blk.faq-heading {
font-size: 48px;
line-height: 50px;
font-weight: 800;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 28px;
margin-left: 0px;
}
.faq_blog_corrected_1 .text-blk.faq-subhead {
max-width: 650px;
font-size: 18px;
line-height: 26px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 28px;
margin-left: 0px;
}
.faq_blog_corrected_1 .responsive-container-block.dropdown-container {
background-color: white;
max-width: 900px;
height: auto;
flex-direction: column;
display: block;
margin-top: 80px;
margin-right: auto;
margin-bottom: 80px;
margin-left: auto;
}
.faq_blog_corrected_1 .responsive-container-block.dropdown-container-wrapper {
padding-top: 0px;
padding-right: 30px;
padding-bottom: 0px;
padding-left: 30px;
}
.faq_blog_corrected_1 .text-blk.faq-head2 {
text-align: center;
font-size: 50px;
line-height: 65px;
font-weight: 700;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
color: #ff6000;
margin-top: 0px;
margin-right: auto;
margin-bottom: 20px;
margin-left: auto;
}
.faq_blog_corrected_1 .faq {
display: flex;
flex-direction: column;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 25px;
margin-left: 0px;
background-image: initial;
background-position-x: initial;
background-position-y: initial;
background-size: initial;
background-repeat-x: initial;
background-repeat-y: initial;
background-attachment: initial;
background-origin: initial;
background-clip: initial;
background-color: #f6f7f7;
box-shadow: rgba(0, 0, 0, 0.1) 3px 6px 12px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
align-items: flex-start;
justify-content: center;
}
.faq_blog_corrected_1 .for-flex {
display: flex;
justify-content: flex-start;
flex-direction: row;
cursor: pointer;
align-items: center;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
}
.faq_blog_corrected_1 .text-blk.faq-questions {
color: black;
font-size: 22px;
line-height: 40px;
font-weight: 600;
margin-top: 0px;
margin-right: 15px;
margin-bottom: 0px;
margin-left: 15px;
}
.faq_blog_corrected_1 .text-blk.faq-answer {
color: black;
font-size: 18px;
line-height: 28px;
margin-top: 0px;
margin-right: 25px;
margin-bottom: 20px;
margin-left: 100px;
}
.faq_blog_corrected_1 .text-blk.faq-subheading {
max-width: 590px;
font-size: 20px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 80px;
margin-left: auto;
text-align: center;
line-height: 30px;
color: #939393;
}
.faq_blog_corrected_1 .icon {
width: 65px;
height: 65px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
.faq_blog_corrected_1 .openImg {
width: 57px;
height: 57px;
}
.faq_blog_corrected_1 .crossImg {
width: 57px;
height: 57px;
display: none;
}
.faq_blog_corrected_1 .icon-block.icon {
display: flex;
justify-content: center;
align-items: center;
fill: #ffffff;
background-color: #4a6fa5;
}
.faq_blog_corrected_1 .crossImg.icon-block {
width: 40px;
height: 40px;
}
.faq_blog_corrected_1 .openImg.icon-block {
width: 40px;
height: 40px;
}
@media (max-width: 768px) {
.faq_blog_corrected_1 .bigImg {
width: 100%;
height: 350px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
}
.faq_blog_corrected_1 .responsive-container-block {
flex-direction: column;
}
.faq_blog_corrected_1 .container-block {
width: 100%;
}
.faq_blog_corrected_1 .responsive-container-block.qaa {
width: 100%;
max-width: 600px;
}
.faq_blog_corrected_1 .text-blk.subHeading {
font-size: 18px;
line-height: 28px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
}
.faq_blog_corrected_1 .text-blk.heading {
font-size: 30px;
line-height: 40px;
}
.faq_blog_corrected_1 .text-blk.faq-questions {
font-size: 20px;
line-height: 35px;
}
}
@media (max-width: 500px) {
.faq_blog_corrected_1 .text-blk.heading {
font-size: 30px;
line-height: 35px;
text-align: center;
}
.faq_blog_corrected_1 .text-blk.subHeading {
text-align: center;
font-size: 14px;
line-height: 20px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 25px;
margin-left: 0px;
}
.faq_blog_corrected_1 .bigImg {
height: 300px;
}
.faq_blog_corrected_1 .text-blk.faq-questions {
font-size: 18px;
line-height: 23px;
margin-top: 0px;
margin-right: 10px;
margin-bottom: 0px;
margin-left: 10px;
}
.faq_blog_corrected_1 .icon {
width: 50px;
height: 50px;
}
.faq_blog_corrected_1 .openImg {
width: 28px;
height: 28px;
}
.faq_blog_corrected_1 .crossImg {
width: 28px;
height: 28px;
}
.faq_blog_corrected_1 .for-flex {
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
}
.faq_blog_corrected_1 .text-blk.faq-answer {
margin-top: 0px;
margin-right: 10px;
margin-bottom: 20px;
margin-left: 10px;
font-size: 17px;
line-height: 26px;
}
.faq_blog_corrected_1 .responsive-container-block.bigContainer {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
}
.faq_blog_corrected_1 .icon svg {
width: 25px;
}
}
$(`[unique-script-id="w-w-dm-id"] .faq .for-flex`).click(function(event) {
$(event.target).closest(".faq").toggleClass("active")
})
$(`[unique-script-id="w-w-dm-id"] .faq .toggle-faq-icon `).click(function(event) {
event.stopPropagation();
$(event.target).closest(".faq").toggleClass("active")
})
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset



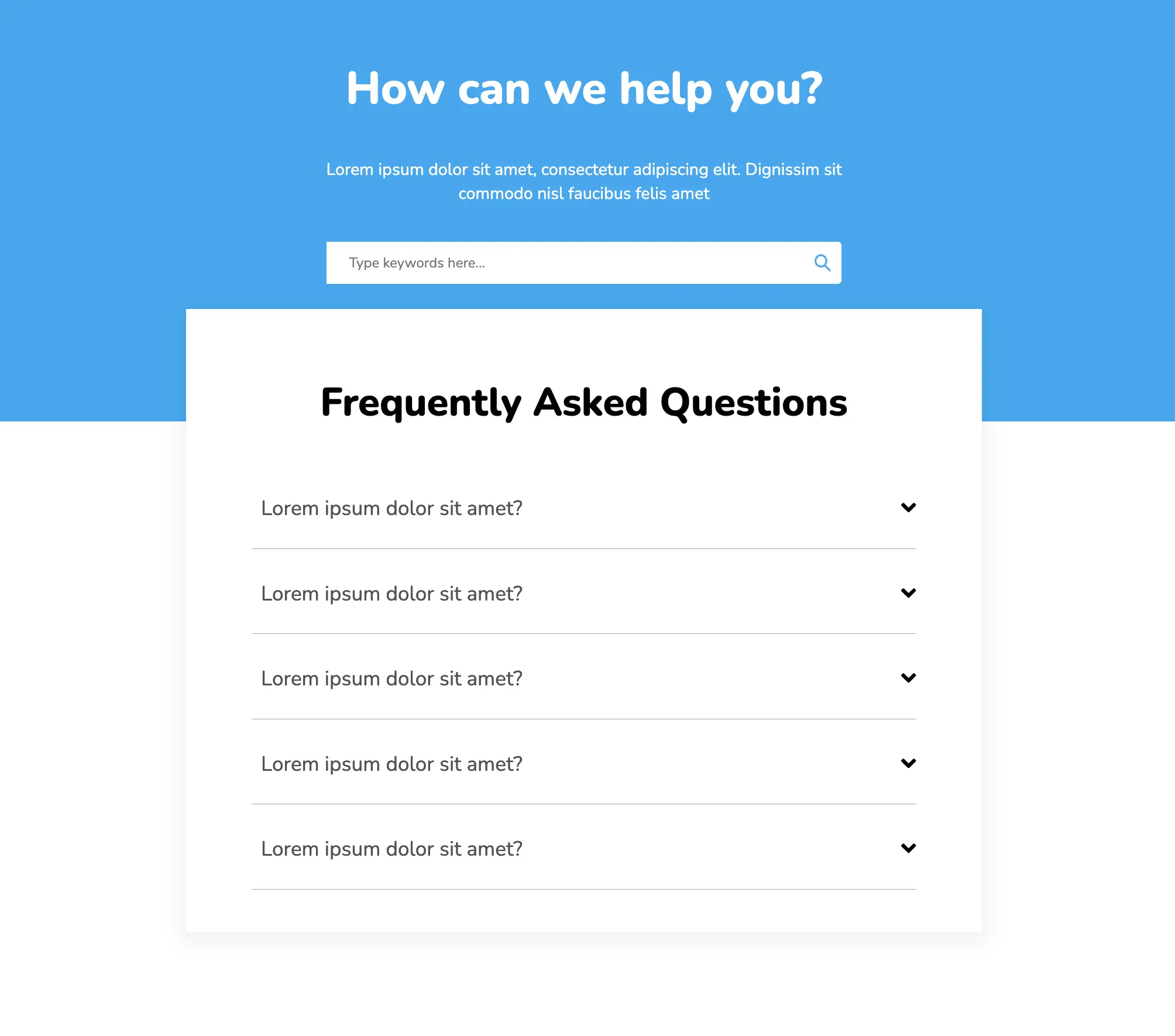
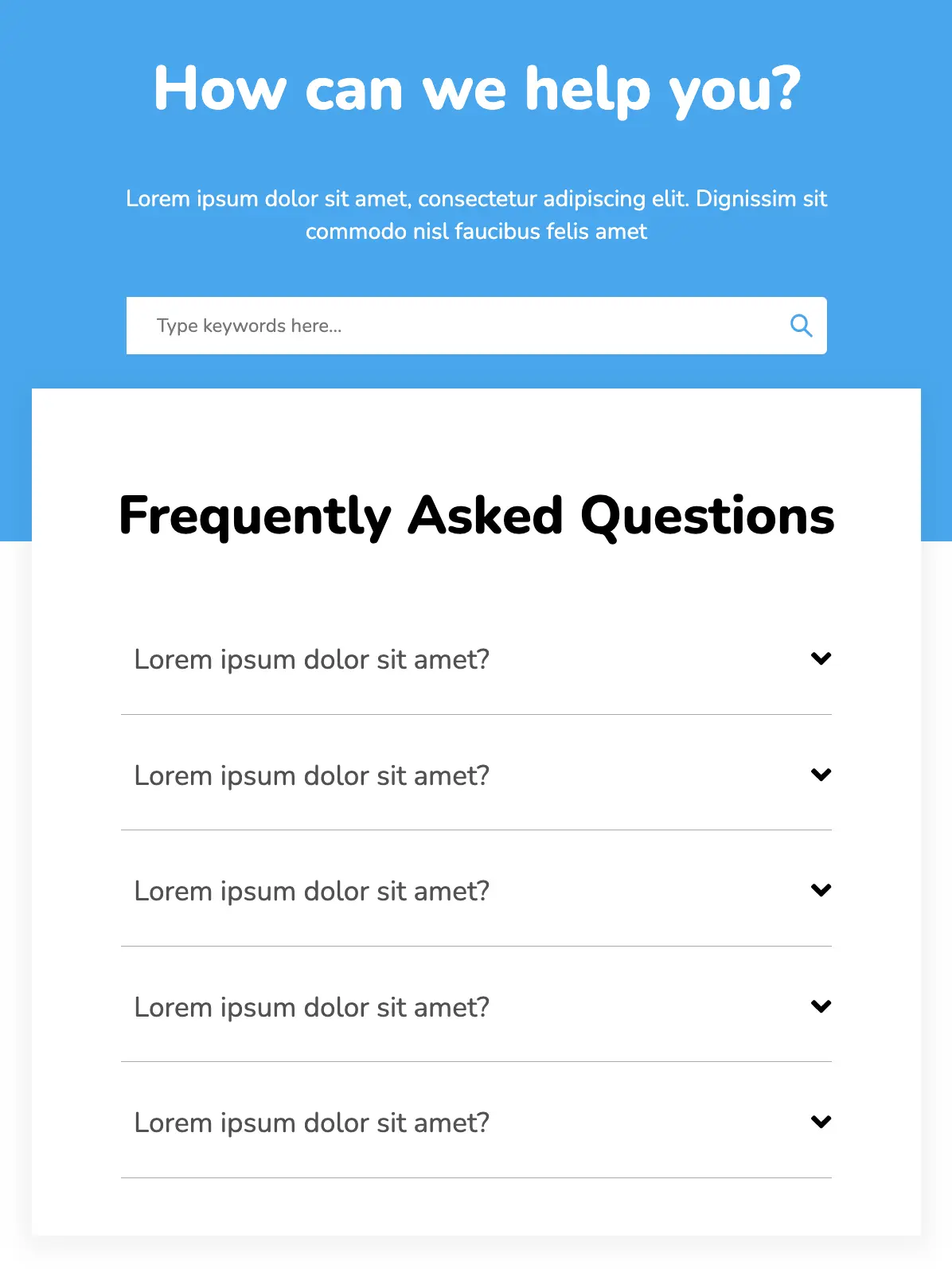
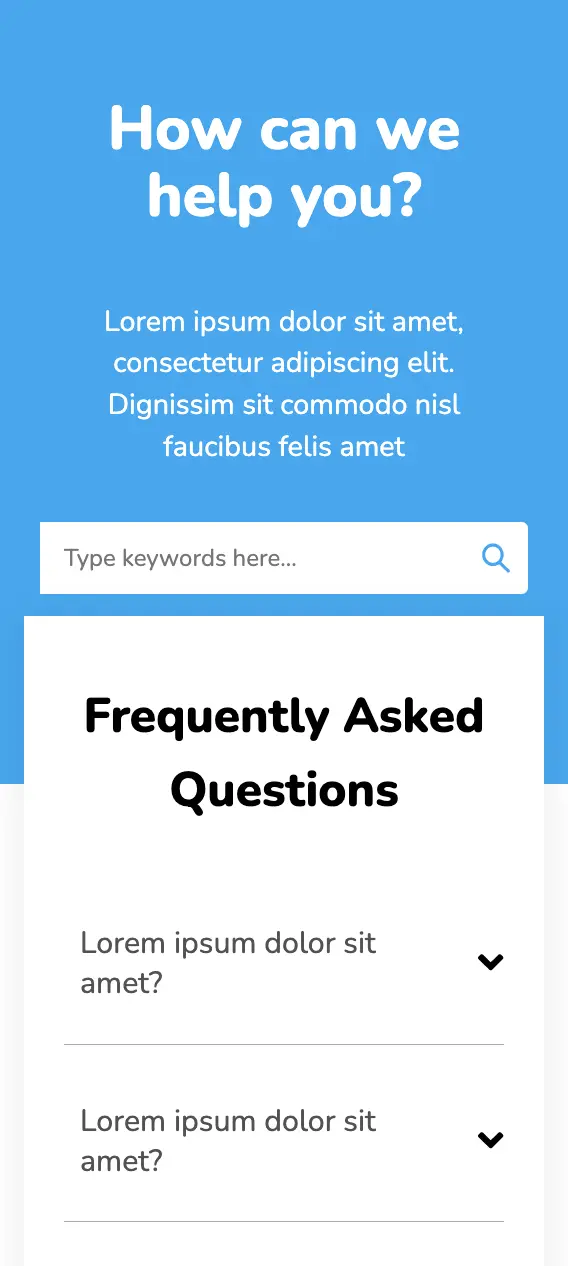
This FAQ section is simple from a design viewpoint, but immediately grabs the attention of users thanks to its intuitiveness. The search bar on the center of the page encourages visitors to filter results using keywords, rather than crawling through multiple categories and pages to find the answers they need. The widget includes a dual-tone background along with a box shadow applied to the FAQ section, causing it to pop out.
View Code
HTML
CSS
JS
Responsive CSS
Output
How can we help you?
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Dignissim sit commodo nisl faucibus felis amet
Frequently Asked Questions
Lorem ipsum dolor sit amet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet?

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
.faq_3 * {
font-family: Nunito, sans-serif;
}
.faq_3 .container-block {
min-height: 75px;
height: fit-content;
width: 100%;
display: block;
padding-top: 10px;
padding-right: 60px;
padding-bottom: 10px;
padding-left: 60px;
}
.faq_3 .text-blk {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
line-height: 25px;
}
.faq_3 .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
display: flex;
flex-wrap: wrap;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
justify-content: flex-start;
}
.faq_3 .answer-box {
max-height: 0px;
overflow-x: hidden;
overflow-y: hidden;
transition-duration: 0.5s;
transition-timing-function: ease;
transition-delay: 0s;
transition-property: max-height;
}
.faq_3 .faq.active .openimg {
transform: rotate(180deg);
}
.faq_3 .openimg {
transition-duration: 0.3s;
transition-timing-function: ease-in;
transition-property: transform;
}
.faq_3 .faq.active .answer-box {
max-height: 550px;
}
.faq_3 input:focus {
outline-color: initial;
outline-style: none;
outline-width: initial;
}
.faq_3 .responsive-container-block.container {
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.faq_3 .responsive-container-block.faqheading-bg {
background-color: #03a9f4;
height: 500px;
flex-direction: column;
text-align: center;
color: white;
align-items: center;
}
.faq_3 .text-blk.faq-heading {
font-size: 48px;
line-height: 50px;
font-weight: 800;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 28px;
margin-left: 0px;
}
.faq_3 .text-blk.faq-subhead {
max-width: 650px;
font-size: 18px;
line-height: 26px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 28px;
margin-left: 0px;
}
.faq_3 .input {
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: inset;
border-right-style: inset;
border-bottom-style: inset;
border-left-style: inset;
border-top-color: #767676;
border-right-color: #767676;
border-bottom-color: #767676;
border-left-color: #767676;
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
height: 45px;
width: 100%;
font-size: 15px;
padding-top: 1px;
padding-right: 24px;
padding-bottom: 1px;
padding-left: 24px;
}
.faq_3 .input-box {
background-color: white;
max-width: 550px;
width: 100%;
height: 45px;
display: flex;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.faq_3 .search-btn {
height: 45px;
display: flex;
align-items: center;
padding-top: 0px;
padding-right: 10px;
padding-bottom: 0px;
padding-left: 10px;
cursor: pointer;
}
.faq_3 .heading-content {
margin-top: 100px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
.faq_3 .form-box {
float: none;
display: flex;
justify-content: center;
}
.faq_3 .responsive-container-block.dropdown-container {
background-color: white;
max-width: 850px;
box-shadow: rgba(0, 0, 0, 0.05) 0px 4px 20px 7px;
height: auto;
flex-direction: column;
display: block;
margin-top: -120px;
margin-right: auto;
margin-bottom: 100px;
margin-left: auto;
}
.faq_3 .search-svg {
width: 20px;
height: 20px;
}
.faq_3 .responsive-container-block.dropdown-container-wrapper {
padding-top: 0px;
padding-right: 30px;
padding-bottom: 0px;
padding-left: 30px;
}
.faq_3 .text-blk.faq-head2 {
text-align: center;
font-size: 42px;
line-height: 60px;
font-weight: 900;
margin-top: 60px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 0px;
padding-top: 0px;
padding-right: 20px;
padding-bottom: 0px;
padding-left: 20px;
}
.faq_3 .faq {
display: block;
flex-direction: column;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #aaaaaa;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 25px;
margin-left: 0px;
}
.faq_3 .faq-question-container {
display: flex;
justify-content: space-between;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
}
.faq_3 .text-blk.faq-questions {
color: #525252;
font-size: 22px;
}
.faq_3 .text-blk.faq-answer {
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 20px;
color: #9c9c9c;
font-size: 19px;
line-height: 28px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
}
.faq_3 .faq-question-container:hover {
cursor: pointer;
}
@media (max-width: 1024px) {
.faq_3 .text-blk.faq-answer {
font-size: 18px;
}
}
@media (max-width: 768px) {
.faq_3 .responsive-container-block.faqheading-bg {
padding-top: 0px;
padding-right: 30px;
padding-bottom: 0px;
padding-left: 30px;
}
.faq_3 .text-blk.faq-heading {
font-size: 40px;
line-height: 42px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 24px;
margin-left: 0px;
}
.faq_3 .text-blk.faq-subhead {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 24px;
margin-left: 0px;
}
.faq_3 .text-blk.faq-head2 {
font-size: 38px;
}
.faq_3 .text-blk.faq-questions {
font-size: 22px;
}
.faq_3 .text-blk.faq-answer {
font-size: 18px;
}
.faq_3 .text-blk.faq-questions {
font-size: 20px;
}
.faq_3 .text-blk.faq-answer {
font-size: 16px;
line-height: 23px;
}
}
@media (max-width: 500px) {
.faq_3 .responsive-container-block.dropdown-container-wrapper {
padding-top: 0px;
padding-right: 20px;
padding-bottom: 0px;
padding-left: 20px;
}
.faq_3 .text-blk.faq-heading {
font-size: 38px;
}
.faq_3 .heading-content {
margin-top: 60px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
.faq_3 .text-blk.faq-subhead {
font-size: 18px;
}
.faq_3 .text-blk.faq-head2 {
font-size: 30px;
line-height: 46px;
margin-top: 30px;
margin-right: 0px;
margin-bottom: 40px;
margin-left: 0px;
}
.faq_3 .container-block {
padding-top: 10px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 15px;
}
.faq_3 .faq-question-container {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 15px;
margin-left: 0px;
}
.faq_3 .text-blk.faq-questions {
font-size: 19px;
}
.faq_3 .text-blk.faq-answer {
font-size: 16px;
line-height: 22px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.faq_3 .responsive-container-block.dropdown-container {
margin-top: -100px;
margin-right: 0px;
margin-bottom: 100px;
margin-left: 0px;
}
}
$(document).ready(function() {
const faqs = document.querySelectorAll("[unique-script-id='w-w-dm-id'] .faq .faq-question-container");
faqs.forEach(function(faq) {
faq.addEventListener("click", function () {
$(faq).closest(".faq").toggleClass("active");
});
});
})
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset



This FAQ page also includes a search bar at the top, encouraging users to forego browsing categories to find the required information. The search bar also suggests using keywords, making a significant difference in the way one interacts with the element. Related topics are presented on alternating grey and white cards, which use a combination of text and images to provide an engaging user experience.
View Code
HTML
CSS
JS
Responsive CSS
Output
Frequently Asked Questions
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Dignissim sit commodo nisl faucibus felis amet

Topic One
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
.jpg)
Topic One
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Topic One
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
.jpg)
Topic One
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Topic One
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
.jpg)
Topic One
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
.faq_8 .responsive-cell-block {
min-height: 75px;
}
.faq_8 * {
font-family: Nunito, sans-serif;
}
.faq_8 .text-blk {
line-height: 25px;
text-align: center;
max-width: 650px;
margin-top: 0px;
margin-right: auto;
margin-left: auto;
}
.faq_8 .responsive-container-block {
min-height: 75px;
height: fit-content;
width: 100%;
display: flex;
flex-wrap: wrap;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
justify-content: flex-start;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.faq_8 .responsive-container-block.container {
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
.faq_8 .responsive-container-block.faqheading-bg {
background-color: #03a9f4;
height: 180px;
flex-direction: column;
text-align: center;
color: white;
align-items: center;
}
.faq_8 .text-blk.faq-heading {
font-size: 36px;
line-height: 50px;
font-weight: 800;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
.faq_8 .text-blk.faq-subhead {
max-width: 650px;
font-size: 18px;
line-height: 26px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 28px;
margin-left: 0px;
}
.faq_8 .heading-content {
margin-top: 65px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
.faq_8 .responsive-container-block.dropdown-container {
background-color: white;
max-width: 850px;
box-shadow: rgba(0, 0, 0, 0.05) 0px 4px 20px 7px;
height: 500px;
margin-top: -120px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
.faq_8 .responsive-container-block.dropdown-container-wrapper {
padding-top: 0px;
padding-right: 30px;
padding-bottom: 0px;
padding-left: 30px;
max-width: 1320px;
display: block;
margin-top: 50px;
margin-right: auto;
margin-bottom: 50px;
margin-left: auto;
}
.faq_8 .responsive-container-block.box-container {
max-width: 1100px;
justify-content: center;
}
.faq_8 .card-img {
width: 150px;
}
.faq_8 .text-blk.card-head {
font-weight: 700;
font-size: 20px;
margin-top: 30px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
}
.faq_8 .text-blk.subheading {
font-size: 18px;
line-height: 28px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 40px;
margin-left: auto;
}
.faq_8 .card {
width: 363px;
min-height: 317px;
padding-top: 50px;
padding-right: 40px;
padding-bottom: 50px;
padding-left: 40px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
}
.faq_8 .card.gray {
background-color: #eeeeee;
}
.faq_8 .text-blk.card-text {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 30px;
margin-left: 0px;
font-size: 17px;
}
.faq_8 .responsive-cell-block.wk-desk-4.wk-ipadp-4.wk-tab-6.wk-mobile-12 {
width: 363px;
}
.faq_8 .box-container {
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
@media (max-width: 1024px) {
.faq_8 .card {
width: 340px;
}
.faq_8 .responsive-cell-block.wk-desk-4.wk-ipadp-4.wk-tab-6.wk-mobile-12 {
width: 340px;
}
}
@media (max-width: 768px) {
.faq_8 .responsive-container-block.faqheading-bg {
padding-top: 0px;
padding-right: 30px;
padding-bottom: 0px;
padding-left: 30px;
height: 170px;
}
.faq_8 .text-blk.faq-heading {
font-size: 30px;
line-height: 42px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
.faq_8 .text-blk.faq-subhead {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 24px;
margin-left: 0px;
}
.faq_8 .card.gray {
min-height: 300px;
}
.faq_8 .card {
width: 320px;
}
.faq_8 .responsive-cell-block.wk-desk-4.wk-ipadp-4.wk-tab-6.wk-mobile-12 {
width: 320px;
}
.faq_8 .text-blk.card-text {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
}
.faq_8 .heading-content {
margin-top: 65px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
}
@media (max-width: 500px) {
.faq_8 .responsive-container-block.dropdown-container-wrapper {
padding-top: 0px;
padding-right: 20px;
padding-bottom: 0px;
padding-left: 20px;
}
.faq_8 .text-blk.faq-heading {
font-size: 26px;
line-height: 36px;
}
.faq_8 .heading-content {
margin-top: 60px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
.faq_8 .text-blk.faq-subhead {
font-size: 18px;
}
.faq_8 .responsive-cell-block.wk-desk-4.wk-ipadp-4.wk-tab-6.wk-mobile-12 {
width: 100%;
}
.faq_8 .card {
width: 100%;
min-height: 300px;
}
.faq_8 .text-blk.card-text {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
}
.faq_8 .responsive-container-block.dropdown-container-wrapper {
padding-top: 0px;
padding-right: 30px;
padding-bottom: 0px;
padding-left: 30px;
}
.faq_8 .text-blk.subheading {
font-size: 17px;
line-height: 26px;
}
}
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700;800&display=swap');
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
}
.wk-desk-1{
width: 8.333333%;
}
.wk-desk-2{
width: 16.666667%;
}
.wk-desk-3{
width: 25%;
}
.wk-desk-4{
width: 33.333333%;
}
.wk-desk-5{
width: 41.666667%;
}
.wk-desk-6{
width: 50%;
}
.wk-desk-7{
width: 58.333333%;
}
.wk-desk-8{
width: 66.666667%;
}
.wk-desk-9{
width: 75%;
}
.wk-desk-10{
width: 83.333333%;
}
.wk-desk-11{
width: 91.666667%;
}
.wk-desk-12{
width: 100%;
}
@media (max-width: 1024px) {
.wk-ipadp-1{
width: 8.333333%;
}
.wk-ipadp-2{
width: 16.666667%;
}
.wk-ipadp-3{
width: 25%;
}
.wk-ipadp-4{
width: 33.333333%;
}
.wk-ipadp-5{
width: 41.666667%;
}
.wk-ipadp-6{
width: 50%;
}
.wk-ipadp-7{
width: 58.333333%;
}
.wk-ipadp-8{
width: 66.666667%;
}
.wk-ipadp-9{
width: 75%;
}
.wk-ipadp-10{
width: 83.333333%;
}
.wk-ipadp-11{
width: 91.666667%;
}
.wk-ipadp-12{
width: 100%;
}
}
@media (max-width: 768px) {
.wk-tab-1{
width: 8.333333%;
}
.wk-tab-2{
width: 16.666667%;
}
.wk-tab-3{
width: 25%;
}
.wk-tab-4{
width: 33.333333%;
}
.wk-tab-5{
width: 41.666667%;
}
.wk-tab-6{
width: 50%;
}
.wk-tab-7{
width: 58.333333%;
}
.wk-tab-8{
width: 66.666667%;
}
.wk-tab-9{
width: 75%;
}
.wk-tab-10{
width: 83.333333%;
}
.wk-tab-11{
width: 91.666667%;
}
.wk-tab-12{
width: 100%;
}
}
@media (max-width: 500px) {
.wk-mobile-1{
width: 8.333333%;
}
.wk-mobile-2{
width: 16.666667%;
}
.wk-mobile-3{
width: 25%;
}
.wk-mobile-4{
width: 33.333333%;
}
.wk-mobile-5{
width: 41.666667%;
}
.wk-mobile-6{
width: 50%;
}
.wk-mobile-7{
width: 58.333333%;
}
.wk-mobile-8{
width: 66.666667%;
}
.wk-mobile-9{
width: 75%;
}
.wk-mobile-10{
width: 83.333333%;
}
.wk-mobile-11{
width: 91.666667%;
}
.wk-mobile-12{
width: 100%;
}
}
Reset
Stay updated with web trends?
Subscribe to our latest blogs
We would love to hear from you!